For who speaks English see this link: http://arc-team-open-research.blogspot.com.br/2012/09/converting-pictures-into-3d-mesh-with.html
Uma das minhas grandes diversões é portar uma solução fechada para uma alternativa de código livre. Posso citar como exemplo mais recente o tutorial que escrevi sobre como criar videotutoriais no Linux, uma alternativa ao Camtasia. Nesse tutorial explanei basicamente como capturar a tela com o FFMPEG e como editar o vídeo no Kdenlive. Algumas pessoas me indagaram acerca do “excesso” de passos, pois no Camtasia tudo é feito de uma só vez. O programa captura, editar, grava, coloca efeitos e toda uma série de soluções all-in-one. De fato, existem aqueles que apreciam softwares com esse estilo de trabalho, mas mesmo se tratando de aparentemente um programa, ele é na verdade um conjunto deles. Tanto é, que um módulo captura e outro edita. No meu caso em particular, aprecio grandemente entender parte a parte do processo. Acredito que um bom profissional é aquele que vive a sua profissão e não se incomoda em estudar um pouco mais para chegar a um bom resultado seja lá o que pretenda fazer. Não me incomodo então em abrir uma série de programas que individualmente fazem bem o seu papel. Mas isso é uma opinião pessoal, não pretendo nem trazer milhares de seguidores ao meu lado, tampouco vilipendiar softwares proprietários. Esse artigo abrangerá uma solução com “excesso” de passos, frente a aparente praticidade de uma solução proprietária.
 Descrevendo o Processo
Descrevendo o Processo
Tudo começou quando ao ler uma matéria na web, me deparei com um programa chamado 123D Catch, da Autodesk. Num primeiro momento não acreditei que aquilo era possível. Imagine só, tirar uma série de fotografias com uma câmera simples, enviar essa série de fotografias na internet e receber de volta uma malha 3D… um escaneamento tridimensional de um conjunto de imagens!
Baixei o binário e para o meu espanto ele rodou no Wine. Tirei fotografias do meu rosto, do rosto dos familiares, do carro, dos móveis, das árvores, das pedras… enfim, de tudo o que estava próximo, seja de dia, seja de noite. A cada teste eu me maravilhava mais e ia aos poucos “pegando o jeito da coisa”. A minha conclusão foi a de que essa era uma ferramenta muito útil para modeladores 3D, pois poupava a eles uma série de trabalho, caso desejassem virtualizar alguns modelos.
Exemplo de uma reconstrução feita no 123D Catch com posterior tratamento no Blender 3DÉ evidente que a técnica tinha uma série de limitações, como por exemplo, não reconstruir os cabelos de uma pessoa. Mas esse problema é facilmente contornável, pois o 123D catch exportava em vários formatos, muito deles legíveis no Blender, onde os cabelos poderiam ser colocados posteriormente. Ao estudar o 123D Catch eu fazia pesquisas paralelas para encontrar uma alternativa opensource a esse programa. Depois de muita pesquisa, muita compilação e uma dose pesada de frustração, achei o blog do Open Source Photogrammetry de Pierre Moulon, um desenvolvedor da tecnologia SfM. Eu havia conseguido fazer algumas reconstruções utilizando software aberto, mas isso envolvia um esforço tremendo, pois além de ter que compilar uma série de bibliotecas e programas, era necessário fazer uma fase do processo em cada um deles. Como eu citei logo no início, me apetece grandemente aprender sobre os processos… mas isso tem um limite.
 Exemplo de utilização do Osm-Bundler, um conjunto de scripts Pythn para PMVS2, Bundler e Swift
Exemplo de utilização do Osm-Bundler, um conjunto de scripts Pythn para PMVS2, Bundler e Swift
No site do Pierre encontrei algumas aplicações já compiladas, bem como o link para uma interface gráfica para o conjunto de ferramentas utilizadas na reconstrução opensource. Essa GUI era um pacote oferecido na distribuição ArcheOS, voltada para arqueólogos e o mais legal é que uma das coisas que mais me chamou a atenção da reconstrução tridimensional a partir de fotos era a possibilidade de criar museus virtuais!
Baixei a ISO doa distro (que era de 32 bits) e rodei a dita GUI no meu computador. Foi pá-e-bola! Depois de tudo o que eu havia estudado e compilado e digitado na linha de comando, aquilo foi como cair em uma cadeira de rei e receber os melhores quitutes do reino diretamente na boca.
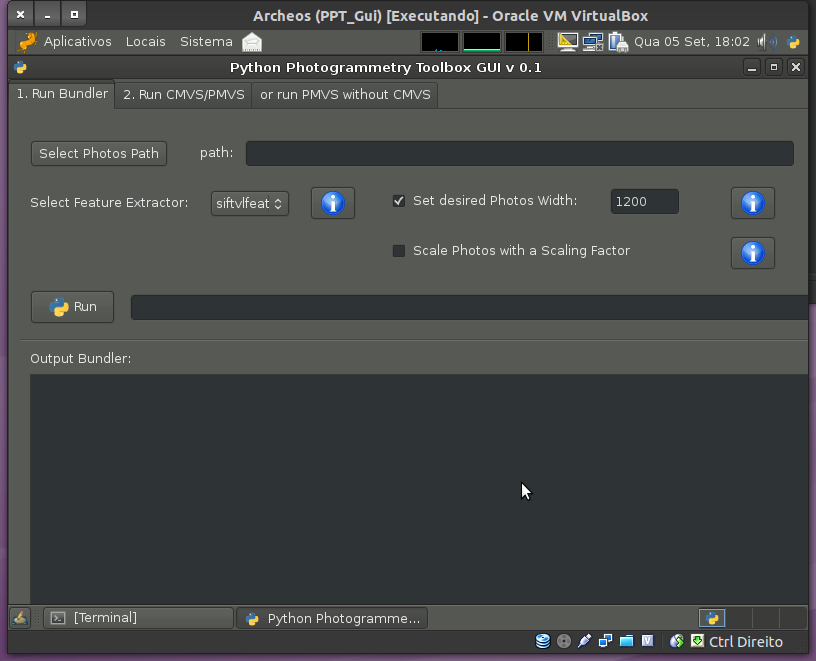
 PPT GUI no ArcheOS rodando no Virtualbox
PPT GUI no ArcheOS rodando no Virtualbox
A base da interface gráfica é o Python Photogrammetry Tools, uma série de scripts que automatiza o funcionamento do escaneamento por fotografias utilizando PMVS2, Bundler e Swift. Cada um desses tem um papel, como levantar os pontos das fotografias, colocar num espaço tridimensional, gerar o modelo e simplificar o modelo para conversão em malha.
Essa conversão é feita posteriormente, porque o PPT cria uma nuvem de pontos. Essa nuvem é importada no Meshlab para que uma malha seja reconstruída através de uma algoritmo conhecido como Poison.
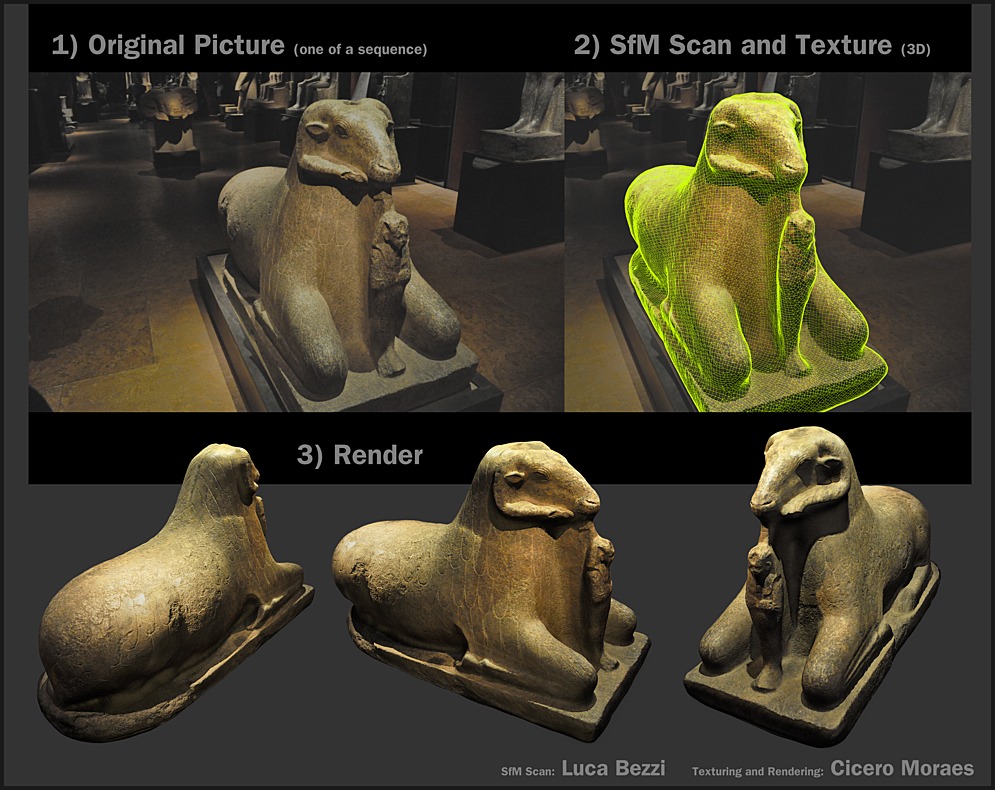
E é aqui que mora uma grande desvantagem da solução aberta frente ao 123D Catch. Esse último faz a reconstrução da nuvem de pontos em uma malha e além disso, também utiliza as fotografias tiradas para criar uma textura que é mapeada no modelo. Isso dá um aspecto muito realista ao trabalho, como vimos no busto logo no início do artigo.
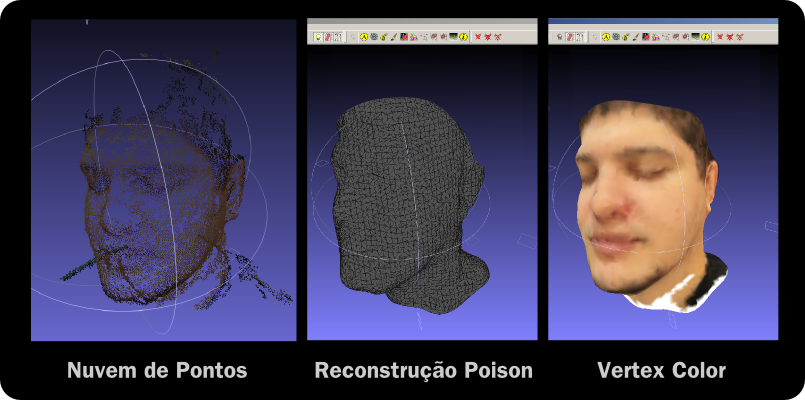
 Etapas da reconstrução de uma nuvem de pontos no Meshlab
Etapas da reconstrução de uma nuvem de pontos no Meshlab
No caso do Meshlab o máximo que se chega perto de uma textura é quando mandamos pintar as faces (quadradinhos que formam o modelo) do objeto com as cores de suas vértices (pontos que são a base dos quadradinhos).
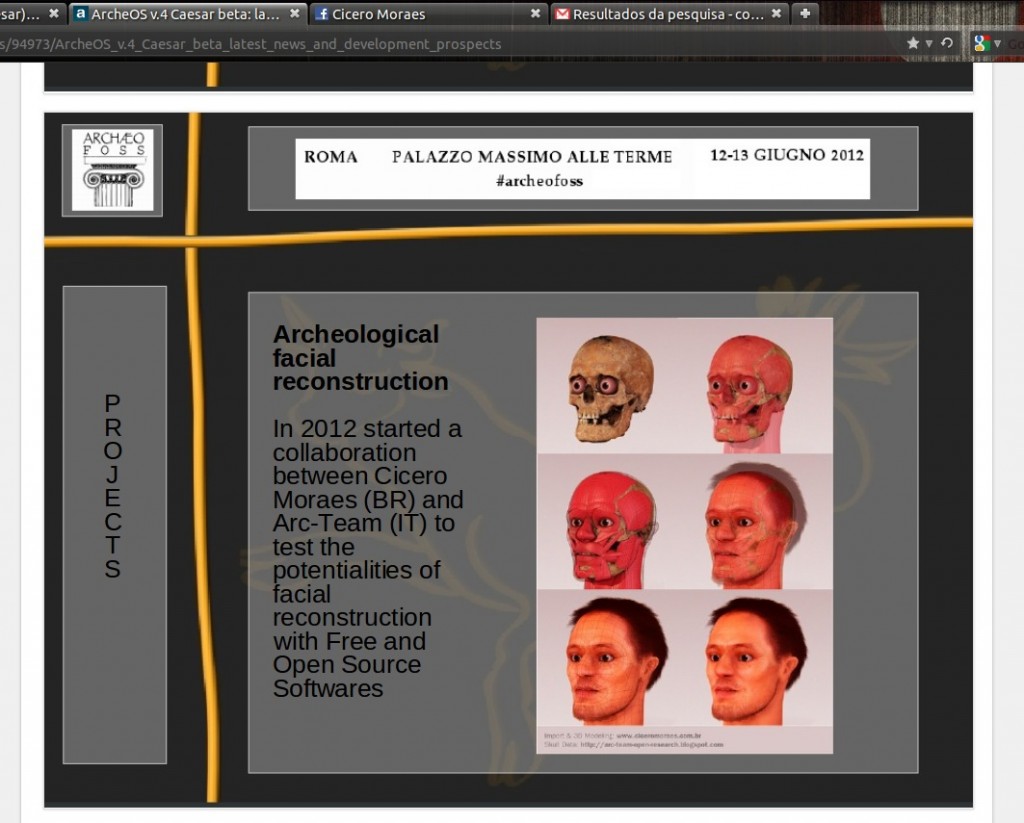
 Slide de uma apresentação do Arc-Team realizada na Archeofoss Itália
Slide de uma apresentação do Arc-Team realizada na Archeofoss Itália
Depois de trocar algumas informações via e-mail com o pessoal do ArcheOS acabei fazendo uma parceria nas pesquisas que eles desenvolvem. Em uma delas até reconstruí a face de um italiano medieval, lançando mão de um crânio adquirido via PPT.
Ao modelar a face do antigo italiano, desenvolvi-me bastante na arte do mapeamento no Blender. Percebi que as ferramentas do chamado UV mapping são excelentes e quando bem empregadas podem se tornar uma ferramenta rapidamente aplicável no mapeamento de qualquer superfície 3D, seja ela complexa ou não.
Em uma das últimas conversas que tive com os desenvolvedores do ArcheOS, pedi a ele se não tinha alguma outra reconstrução por foto de uma peça de museu e ele me disse que tinha, mas que as fotos foram tiradas sem flash (nem pensar usá-los dentro de um museu daqueles) e que a reconstrução, por conta disso, não fora tão boa como poderia. Pensei que seria uma boa oportunidade de testar minha nova técnica e disse que não havia problema, que ele poderia me enviar a nuvem de pontos jutamente com as fotos utilzadas em sua reconstrução.
 Mesmo se tratando de uma reconstrução feita a partir de fotografia feitas em um ambiente escuro, ao abrir a nuvem de pontos no Meshlab percebi que se tratava de um excelente trabalho.
Mesmo se tratando de uma reconstrução feita a partir de fotografia feitas em um ambiente escuro, ao abrir a nuvem de pontos no Meshlab percebi que se tratava de um excelente trabalho.
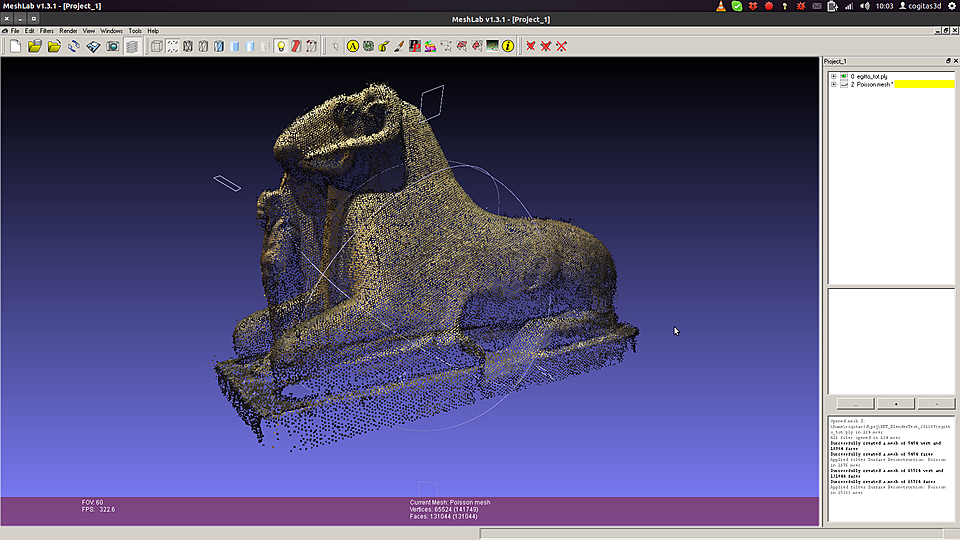
 Ao converter a nuvem em uma malha logo ficou evidente que seria necessário fazer uma simplificação posterior, pois o número de faces estava muito alto.
Ao converter a nuvem em uma malha logo ficou evidente que seria necessário fazer uma simplificação posterior, pois o número de faces estava muito alto.
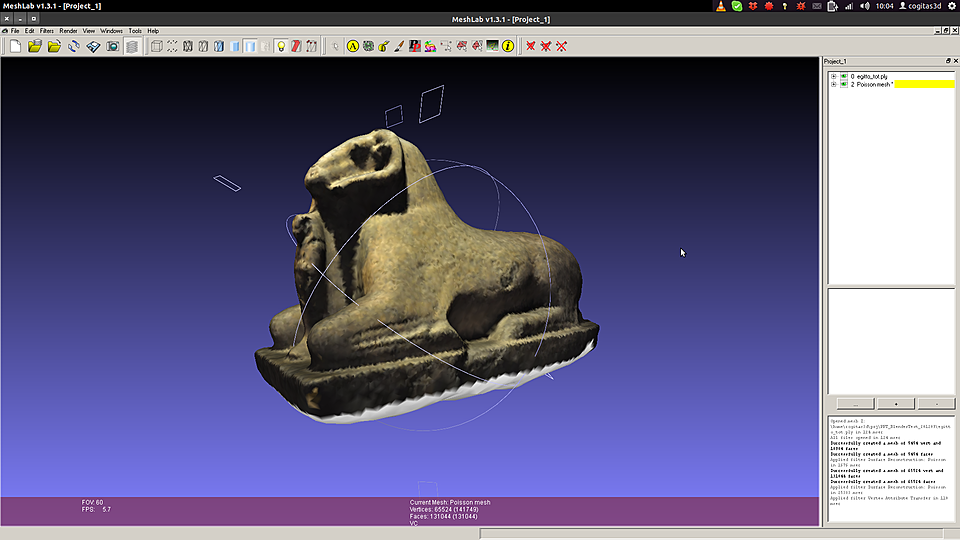
 Para ter uma referência posterior de modo a avaliar a qualidade da técnica, será feita uma comparação entre o método de pintura pela cor das vértices e o de mapeamento por imagem no Blender.
Para ter uma referência posterior de modo a avaliar a qualidade da técnica, será feita uma comparação entre o método de pintura pela cor das vértices e o de mapeamento por imagem no Blender.
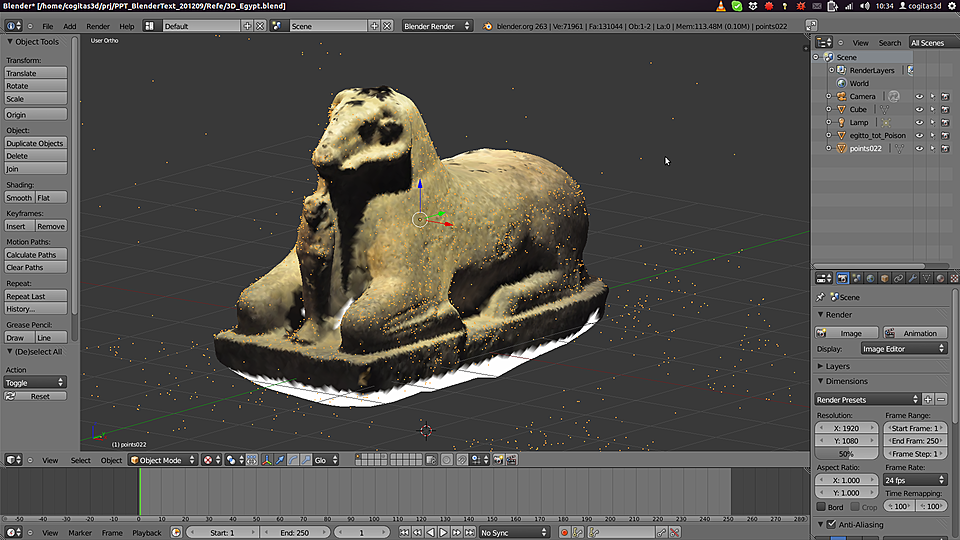
 Ao importar no Blender o modelo reconstruído também importei a nuvem de pontos sem o tratamento que o PPT dá no final, excluindo os pontos mais longínquos ou incongruentes.
Ao importar no Blender o modelo reconstruído também importei a nuvem de pontos sem o tratamento que o PPT dá no final, excluindo os pontos mais longínquos ou incongruentes.
 A questão é que alguns desses pontos que são apagados no processo de limpeza da nuvem pontos são justamente aqueles que armazenam os pontos de vista da câmera ao tirar as fotos do objeto, como vemos nos pontos alaranjados da imagem acima.
A questão é que alguns desses pontos que são apagados no processo de limpeza da nuvem pontos são justamente aqueles que armazenam os pontos de vista da câmera ao tirar as fotos do objeto, como vemos nos pontos alaranjados da imagem acima.
 Com os pontos devidamente localizados, o próximo passo é posicionar as câmera que servirão de base para o mapeamento por imagem.
Com os pontos devidamente localizados, o próximo passo é posicionar as câmera que servirão de base para o mapeamento por imagem.
 O problema é que ainda não tive tempo de estudar a documentação e ver como os dados da câmera são repassados so PPT. Assim, eu tenho a posição da câmera, mas não tenho a informação de para onde ela aponta e qual é a sua abertura, veja que o modelo está um pouco deslocado em relação a fotografia.
O problema é que ainda não tive tempo de estudar a documentação e ver como os dados da câmera são repassados so PPT. Assim, eu tenho a posição da câmera, mas não tenho a informação de para onde ela aponta e qual é a sua abertura, veja que o modelo está um pouco deslocado em relação a fotografia.
 Felizmente não é difícil configurar a câmera no Blender, pois podemos rotacioná-la tem alterar o ponto ao qual fixamos. Para refinar a perpectiva, basta alterar manualmente o valor da distância focal.
Felizmente não é difícil configurar a câmera no Blender, pois podemos rotacioná-la tem alterar o ponto ao qual fixamos. Para refinar a perpectiva, basta alterar manualmente o valor da distância focal.
 Antes de passarmos para o próximo screenshot, é necessário que você esteja a par de como funciona a projeção de mapa no Blender. Imagine que temos uma malha 3D de um rosto e duas fotografias para mapear ele. Uma de frente e uma de lado. Ao projetarmos a imagem da frente (Front) pela frente, ela acaba se estendendo até ao fundo e a parte de trás da cabeça fica com olhos… assustador! Ao rotacionarmos a cabeça, percebemos que algumas áreas (com o X vermelho) não ficaram agradáveis. Quando projetamos a foto de lado (Side), a parte da frente com o X não fica agradável. A saída (Final A) é selecionar as regiões de interesse de cada uma das projeções (B) para que o mapeamento fique o mais coerente com a malha 3D (C).
Antes de passarmos para o próximo screenshot, é necessário que você esteja a par de como funciona a projeção de mapa no Blender. Imagine que temos uma malha 3D de um rosto e duas fotografias para mapear ele. Uma de frente e uma de lado. Ao projetarmos a imagem da frente (Front) pela frente, ela acaba se estendendo até ao fundo e a parte de trás da cabeça fica com olhos… assustador! Ao rotacionarmos a cabeça, percebemos que algumas áreas (com o X vermelho) não ficaram agradáveis. Quando projetamos a foto de lado (Side), a parte da frente com o X não fica agradável. A saída (Final A) é selecionar as regiões de interesse de cada uma das projeções (B) para que o mapeamento fique o mais coerente com a malha 3D (C).
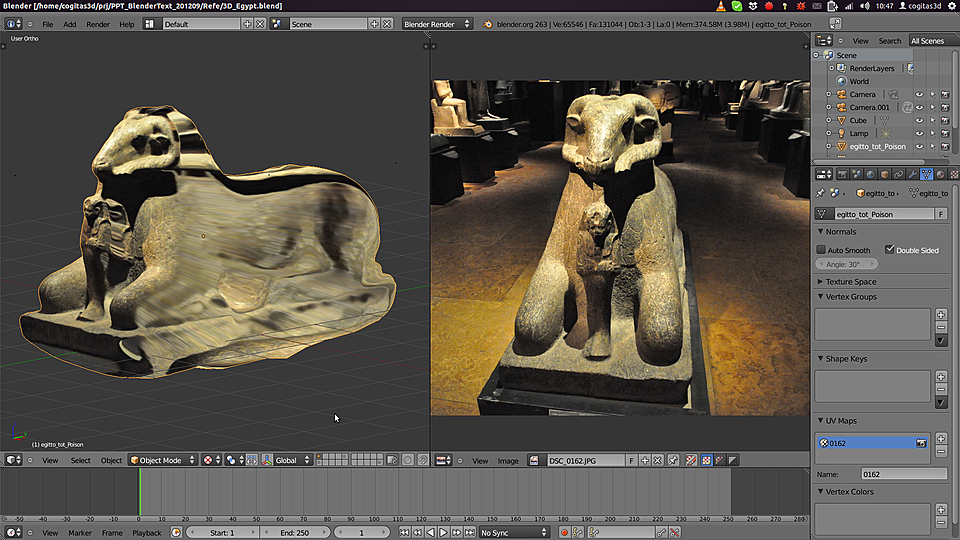
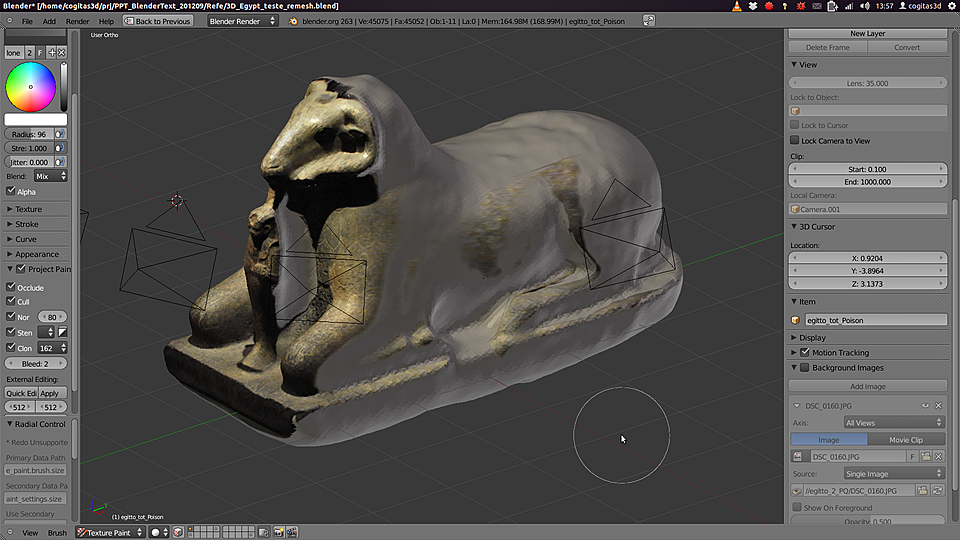
 Voltando a esfinge, ao projetar o mapeamento pela fotografia fica bastante difícil de ver que o objeto a esquerda é a cena e não uma fotografia como na direita. A projeção ficou boa por que a imagem está com o mesmo ponto de vista da câmera.
Voltando a esfinge, ao projetar o mapeamento pela fotografia fica bastante difícil de ver que o objeto a esquerda é a cena e não uma fotografia como na direita. A projeção ficou boa por que a imagem está com o mesmo ponto de vista da câmera.
 Ao orbitar a cena a esquerda fica flagrante que a projeção funcionou bem apenas em algumas regiões da parte frontal.
Ao orbitar a cena a esquerda fica flagrante que a projeção funcionou bem apenas em algumas regiões da parte frontal.
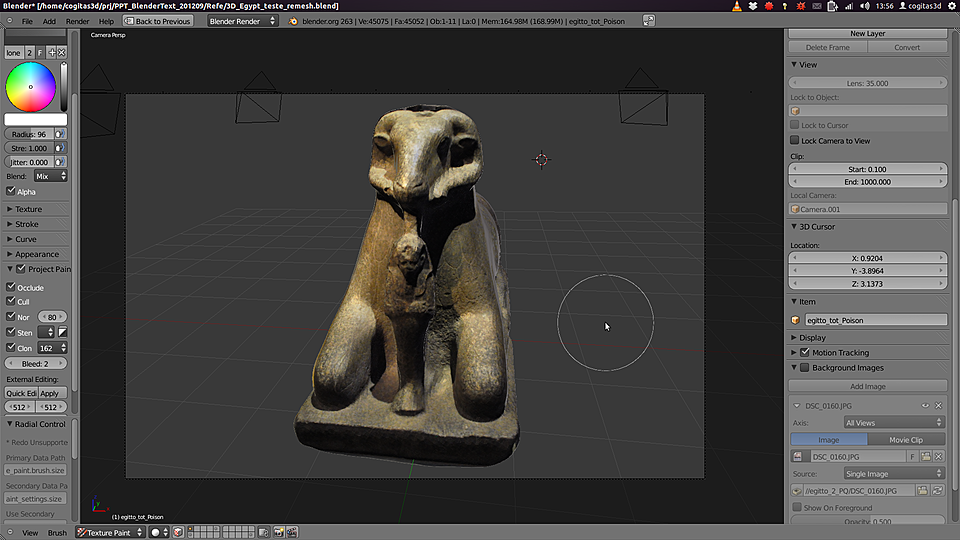
 Uma vez que a imagem foi projetada e há uma série de câmeras que serão posicionadas posteriormente, é necessário se criar um mapa que receberá as regiões de interesse de todas as câmeras, como foi explanado no infográfico com o rosto humano logo acima. Tive a idéia de pintar a regição de interesse utilizando o ponto de vista da câmera, assim somente as partes certas seriam ativadas e gravadas na textura final.
Uma vez que a imagem foi projetada e há uma série de câmeras que serão posicionadas posteriormente, é necessário se criar um mapa que receberá as regiões de interesse de todas as câmeras, como foi explanado no infográfico com o rosto humano logo acima. Tive a idéia de pintar a regição de interesse utilizando o ponto de vista da câmera, assim somente as partes certas seriam ativadas e gravadas na textura final.
 Veja que ao pintar pelo ponto de vista da câmera apenas as áreas que ficam visíveis são pintadas.
Veja que ao pintar pelo ponto de vista da câmera apenas as áreas que ficam visíveis são pintadas.
 Outras câmeras são posicionadas e as projeções vão cobrindo a superfície da esfinge pouco a pouco.
Outras câmeras são posicionadas e as projeções vão cobrindo a superfície da esfinge pouco a pouco.
 Até que uma volta completa é feita pelas câmeras cobrindo todas as áreas visíveis. Felizmente não é necessário fazer a projeção de todas as fotografias tiradas, apenas algumas delas já fazem a projeção em toda a superfície, tornando assim o trabalho mais prático e menos cansativo.
Até que uma volta completa é feita pelas câmeras cobrindo todas as áreas visíveis. Felizmente não é necessário fazer a projeção de todas as fotografias tiradas, apenas algumas delas já fazem a projeção em toda a superfície, tornando assim o trabalho mais prático e menos cansativo.
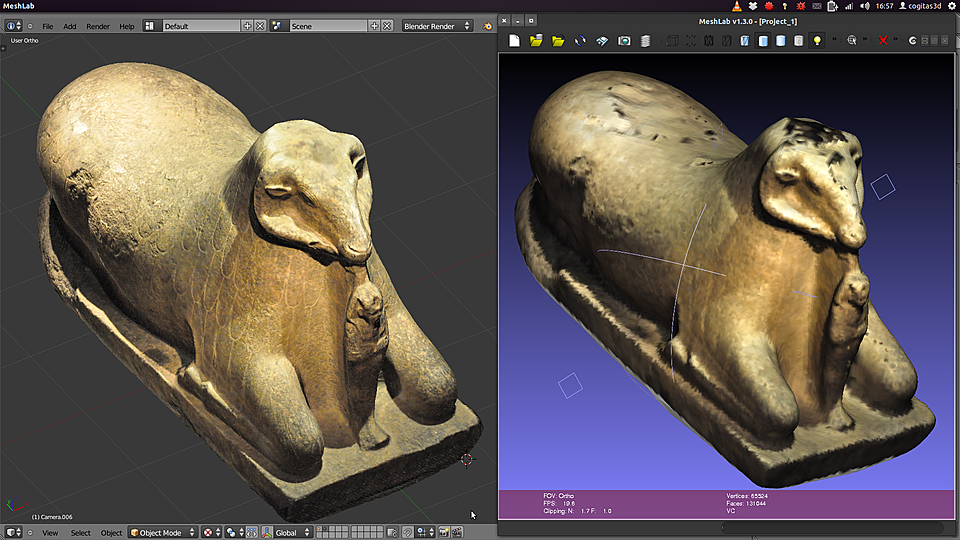
 Ao colocarmos lado a lado as malhas texturizadas vemos como a técnica de mapeamento com imagem se mostra mais coerente com as necessidades do modelo em questão.
Ao colocarmos lado a lado as malhas texturizadas vemos como a técnica de mapeamento com imagem se mostra mais coerente com as necessidades do modelo em questão.
 Evitei utilizar o termo “técnica superior” por que ele estaria incorreto. A técnica de pintura pela cores dos vértices costuma funcionar muito bem em modelos mais complexos, onde o mapeamento por projeção poderia não ser a melhor pedida.
Evitei utilizar o termo “técnica superior” por que ele estaria incorreto. A técnica de pintura pela cores dos vértices costuma funcionar muito bem em modelos mais complexos, onde o mapeamento por projeção poderia não ser a melhor pedida.
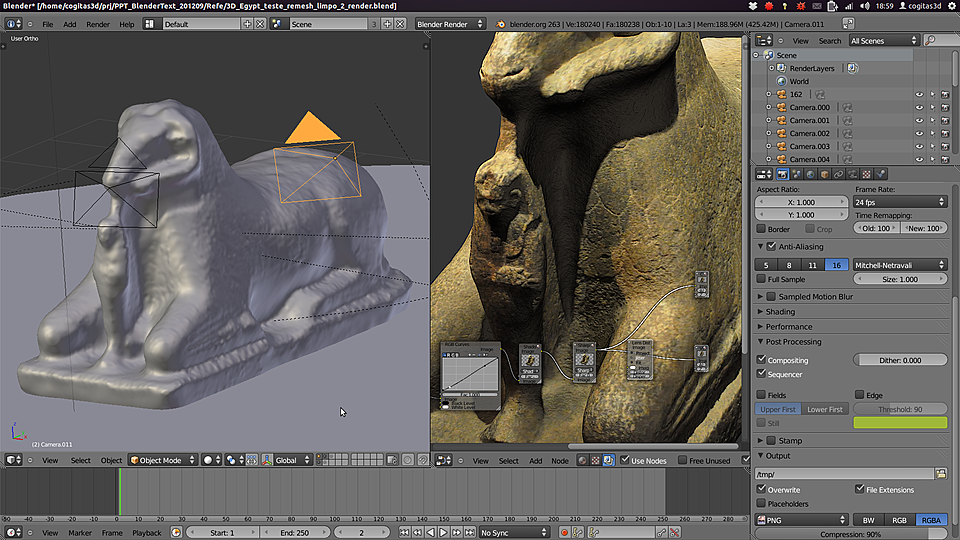
Para finalizar ainda podemos aplicar um modificador do Blender chamado Displacement. Com ele aumentamos acidentamos um pouco mais o relevo da superfície, como vemos na malha sem textura a esquerda. A direita temos a cena renderizada com a ajuda do Nodes. O resultado segue abaixo, nas imagens da galeria:
Espero que tenha apreciado. Um grande abraço e até a próxima!

Oi Cícero. É sempre bom ver artigos como este, reunindo informações, tantas vezes dispersas, na forma de um tutorial completo e informativo. O Blender é óptimo para mapeamento de texturas, mas a nova versão do Meshlab também engloba uma série de ferramentas para parametrização e mapeamento.
http://www.youtube.com/watch?v=7yeSqH1ftT4&feature=plcp
Aparentemente, na nova versão do Meshlab, você pode importar as texturas e câmaras calculadas pelo osm-bundler:
http://www.pgrammetry.com/forum/viewtopic.php?f=35&t=439
O resultado ficou impressionante, parabéns. E o nível de detalhe do tutorial está ótimo. Gosto muito dos seus artigos, continue escrevendo sempre.